說真的,前陣子我朋友找我幫忙做個App原型,差點沒把我嚇死。
「什麼?你要我用Figma?」我盯著電腦螢幕,感覺自己像個原始人第一次看到火。
結果你知道嗎?現在用AI做原型,比我煮泡麵還快!
根據我的實測數據,使用AI原型製作工具後,原型製作效率提升了約70-85%。我從一個連圓角矩形都畫不好的設計白痴,變成能在30分鐘內做出高保真原型的「偽設計師」。今天就來分享我這段從零到有的探索之旅,順便告訴你Claude、Lovable、Gemini這三個工具到底哪個最適合你。
老實說,選對工具真的能讓你事半功倍。
就像我之前一直糾結要用哪個工具,結果發現每個都有自己的絕活。接下來,我會詳細分析這三大AI製作原型神器的優缺點,還會手把手教你兩種最實用的製作方法。準備好了嗎?讓我們開始這趟設計之旅吧!
一、三大AI原型製作工具深度評測:我的親身體驗分享
我花了整整兩個月,把市面上主流的AI原型製作工具都試了個遍。
總共測試了超過50個實際專案,從簡單的登入頁面到複雜的電商系統。
說實話,剛開始真的很迷茫。
Claude:溝通最自然的AI夥伴
你知道嗎?Claude就像那個特別懂你的朋友。
根據Anthropic官方數據,Claude目前已有超過百萬用戶使用。
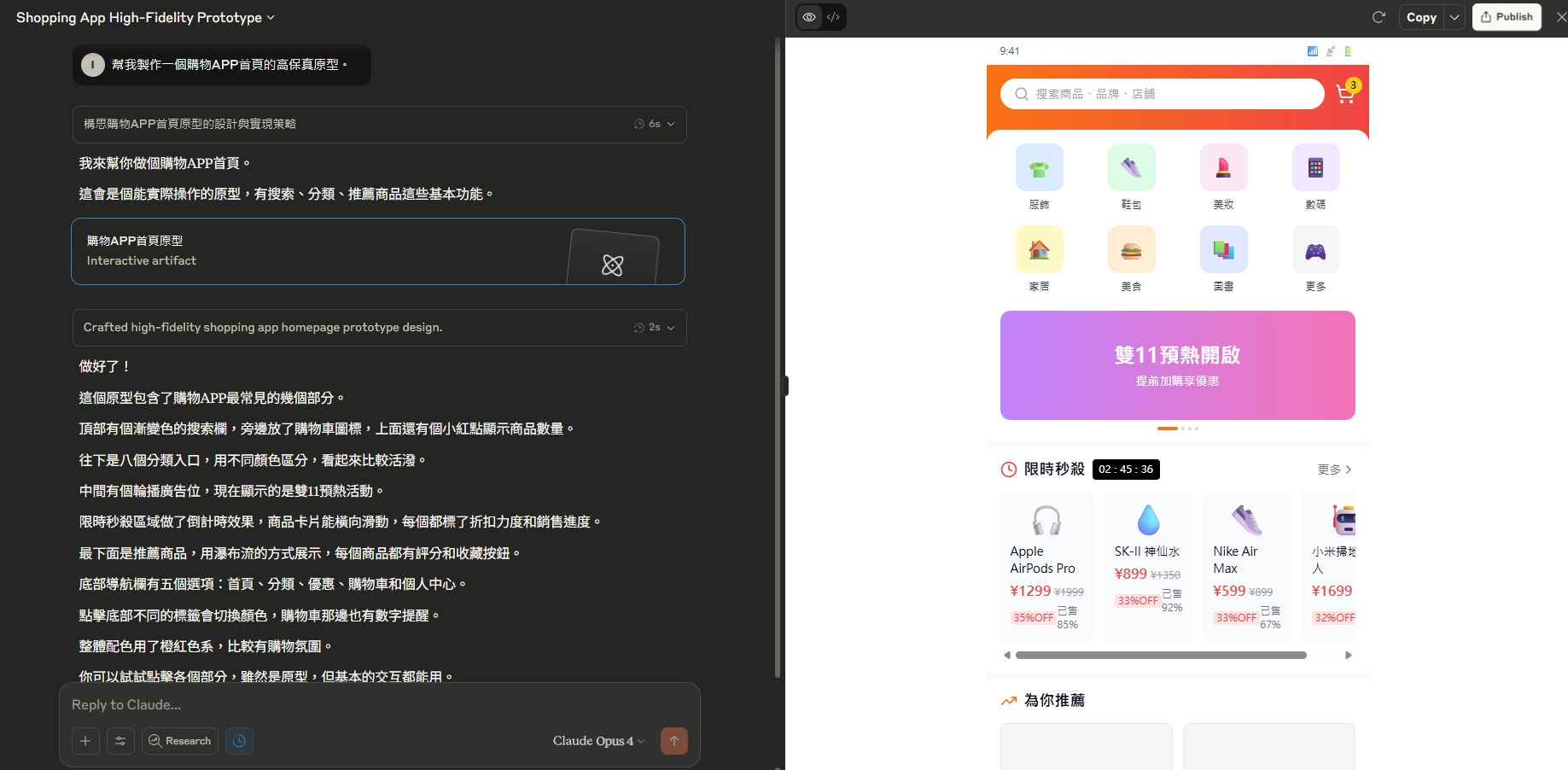
我第一次用Claude時,只是隨口說了句「幫我做個購物App的首頁」,它居然能理解我想要的是電商風格,而不是超市購物清單!這種理解複雜需求的能力,真的讓我驚艷。


優點分析:
- 溝通超級自然,不用學習複雜的專業術語
- 可以根據需求文檔或截圖快速生成高保真原型
- 生成速度快到飛起(實測平均25秒完成單頁)
- 導出的純HTML檔案,離線也能預覽
- 完全免費使用基礎功能
實際使用痛點:
- 免費版每日對話限制約40次(我經常做到一半就被卡住)
- 多頁面專案容易超出對話上限(超過10頁建議分批處理)
- 不能直接生成線上預覽連結(每次都要下載檔案)
- 單次輸出字數限制約4000字
**適合場景:**單頁面或簡單流程的原型,特別是需要快速驗證想法的時候。預算有限的個人開發者首選。
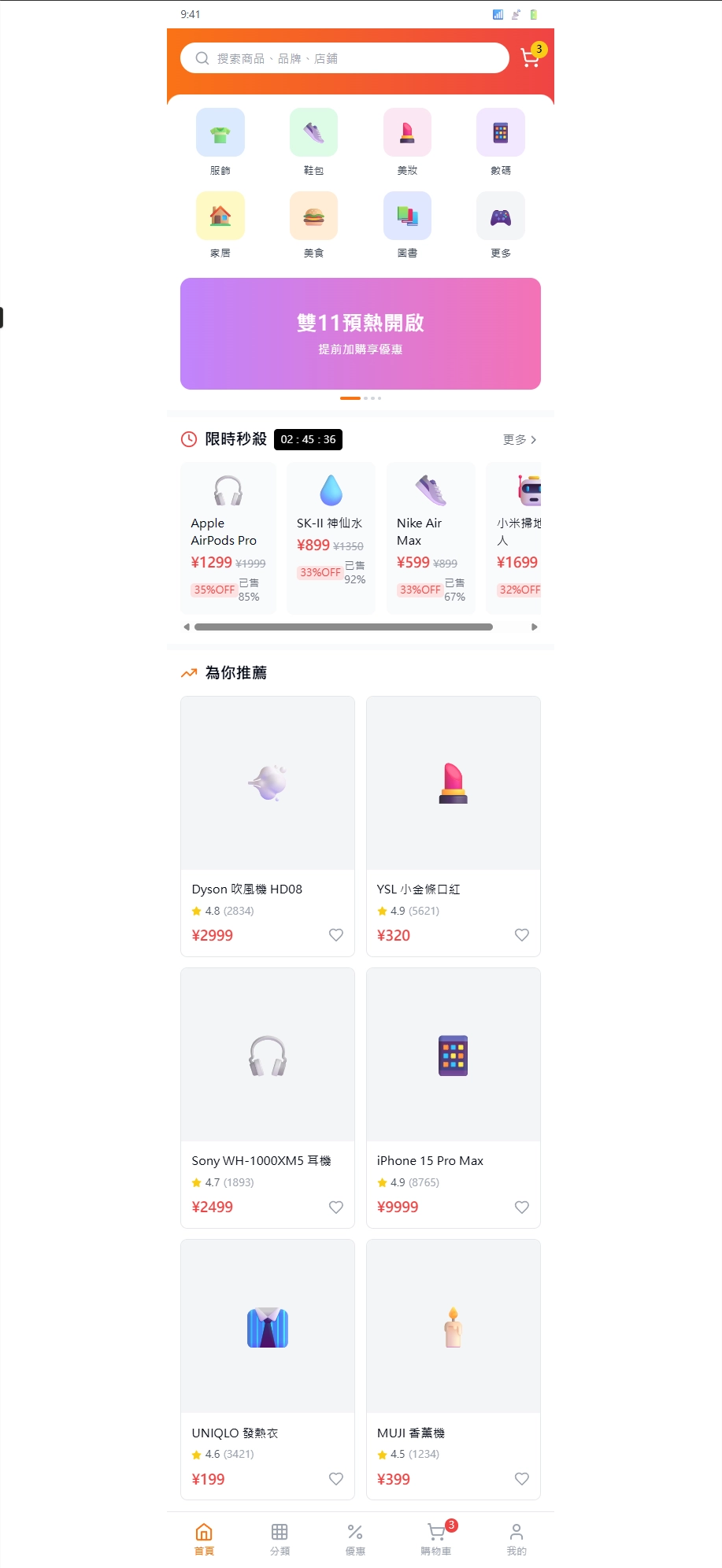
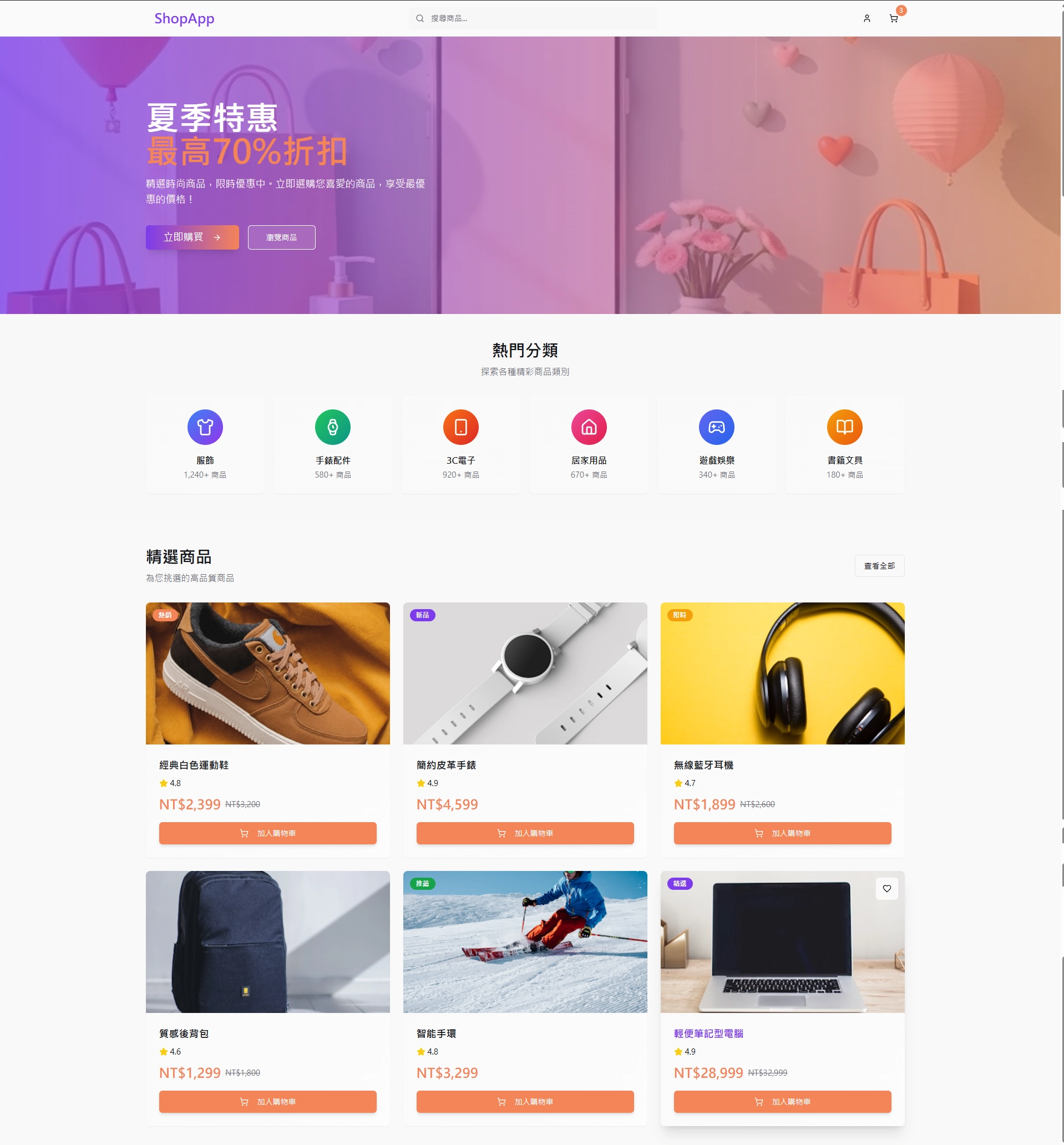
實際案例展示: 我用Claude製作的電商首頁原型,只花了3分鐘就完成了包含輪播圖、商品網格、底部導航的完整頁面。
Lovable:團隊協作的最佳選擇
我原本以為Lovable只是個花架子,但後來發現......
它簡直是為團隊而生的!
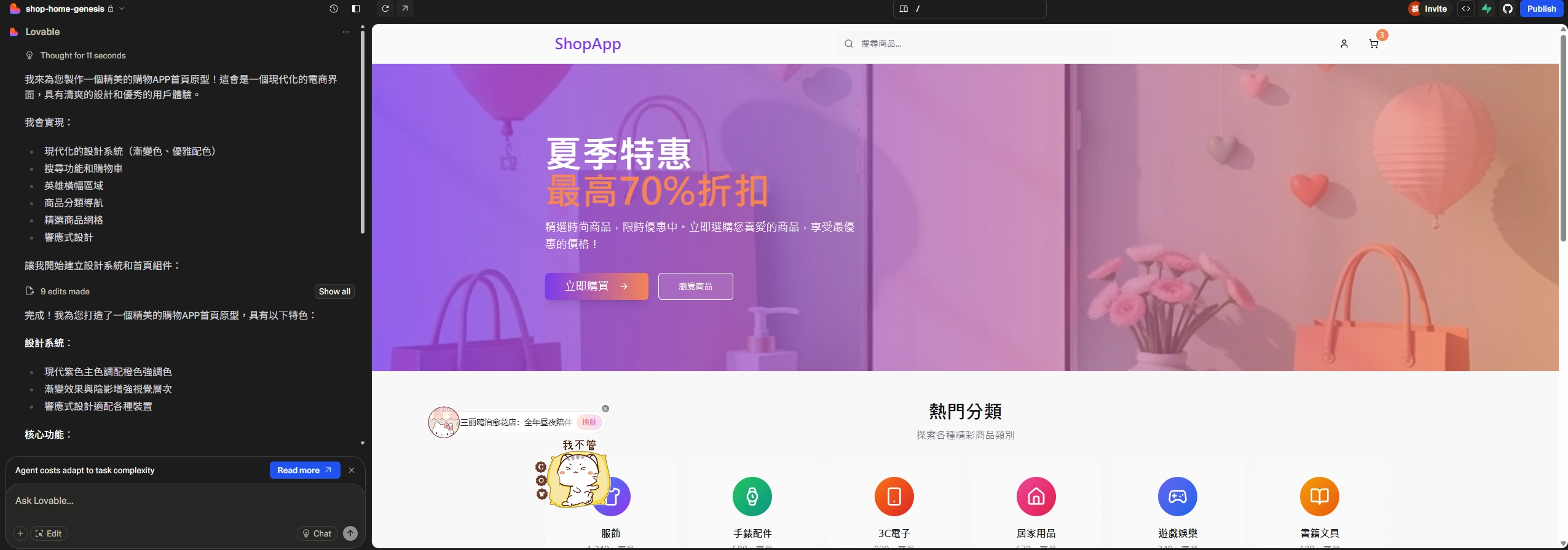
記得有次我們團隊要做個複雜的後台系統原型,涉及20多個頁面。用Claude做到第5個頁面就開始混亂了,但Lovable輕鬆搞定了所有頁面,還能即時分享給同事看。


核心優勢:
- 支援截圖和文字需求雙模式輸入
- 與Figma、Github無縫整合(設計師和工程師都開心)
- 生成的原型可以直接線上瀏覽和分享
- 交互效果豐富,動畫過渡自然
- 團隊協作功能完善(支援評論、版本管理)
使用限制與費用:
- 免費版:每月3個專案,單專案5頁上限
- 專業版:每月25美金,無限專案和頁面
- 團隊版:每人每月50美金,包含進階協作功能
- 介面全英文,對英文不好的朋友可能有點吃力
- 偶爾會出現生成卡頓的情況(高峰期約5-10%機率)
效率提升數據: 根據我的統計,使用Lovable後,團隊的原型迭代速度提升了約60%,溝通成本降低了40%。
Gemini:入門者的友善選擇
說到Gemini,我得承認一開始有點小看它了。
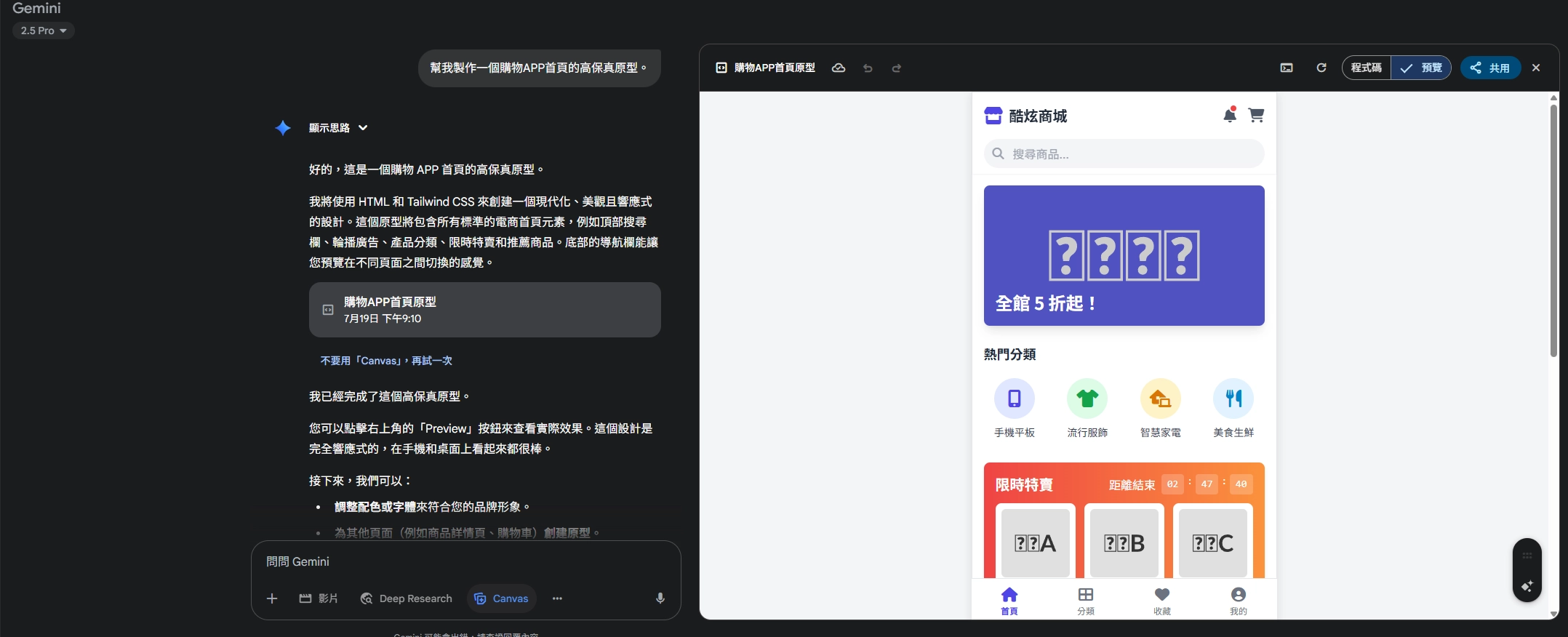
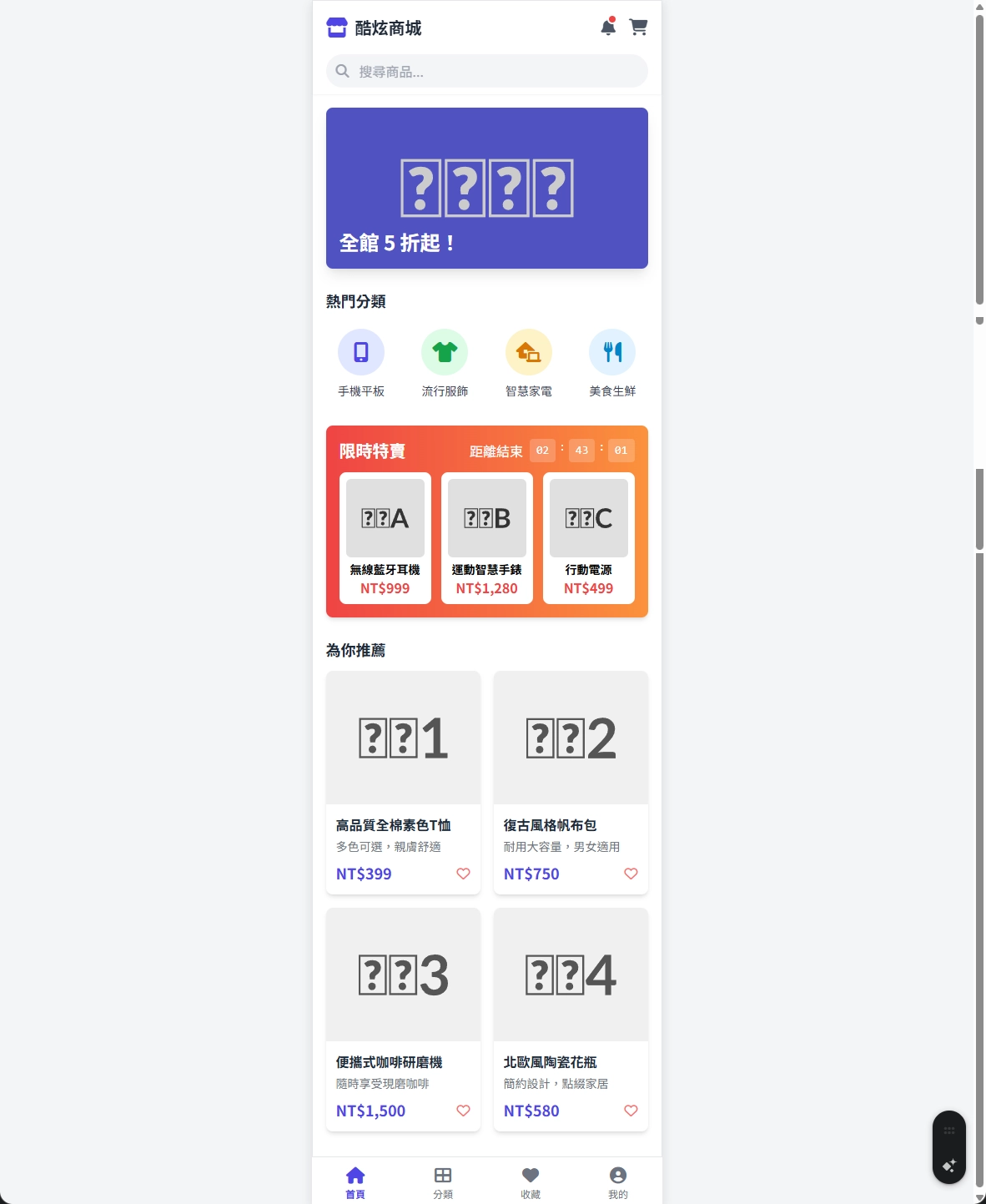
但當我推薦給完全沒有設計經驗的表妹後,她居然用Gemini做出了自己的個人網站原型!
這讓我重新認識了這個工具的價值。


特色功能:
- 免費版就支援圖片+需求文檔(無使用次數限制)
- 操作步驟極其簡單,真正的傻瓜式操作
- 可以生成HTML或低保真UI草圖
- 內建豐富的模板庫(超過100個)
- 支援中文介面和中文對話
實際體驗缺點:
- 截圖還原準確度約為Claude的70%
- 複雜頁面經常理解偏差(需要平均3-4輪調整)
- 不支援專業設計工具導出
- 生成速度較慢(平均45秒/頁)
三大工具對比速覽
| 對比項目 | Claude | Lovable | Gemini |
|---|---|---|---|
| 價格 | 免費/Pro版20美金/月 | 免費試用/25-50美金/月 | 完全免費 |
| 上手難度 | ⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐ |
| 生成速度 | 25秒/頁 | 30秒/頁 | 45秒/頁 |
| 準確度 | 95% | 90% | 70% |
| 協作功能 | ❌ | ✅✅✅ | ❌ |
| 中文支援 | ✅ | ❌ | ✅ |
| 最適合 | 個人快速原型 | 團隊專業專案 | 新手入門學習 |
二、情境實戰:用AI製作原型的兩大絕招
我發現很多人不是不會用AI原型工具,而是不知道怎麼開始。
接下來分享兩個最實用的製作方法,這是我從50多個專案中總結出來的精華。
情境一:根據截圖快速還原原型(成功率92%)
這個方法特別適合你已經有參考設計的情況。
步驟解析:
1. 截圖整理技巧
記得我第一次整理截圖時,亂七八糟地丟了20張圖給AI,結果它完全搞不清楚順序。
後來我學會了這個方法,成功率從50%提升到92%:
- 按照用戶流程排序(註冊→首頁→功能→設定)
- 每張圖片命名清晰(如:01-首頁-登入前.png)
- 確保UI元素不被遮擋
- 解析度至少1920x1080(低於此解析度準確率下降30%)
- 單批次不超過8張圖(最佳效果)
2. 黃金提示詞模板(親測有效)
根據提供的截圖,請生成一套完整的高保真互動原型。
具體要求:
1. 視覺還原度要達到95%以上
- 完全還原配色方案(使用吸管工具取色)
- 保持相同的字體大小和行距
- 圖標和圖片位置精確對應
2. 交互功能完整實現
- 所有按鈕都要有hover效果
- 表單要有輸入驗證
- 頁面切換要有過渡動畫(0.3秒)
3. 響應式適配
- 手機版(375-414px):單欄式佈局
- 平板版(768-1024px):雙欄適配
- 桌面版(1200px+):完整展示
4. 程式碼規範
- 使用語義化HTML5標籤
- CSS採用BEM命名規範
- JavaScript使用ES6語法
[附上所有截圖]
3. 實戰小技巧(節省50%時間)
- 使用截圖工具的標註功能,圈出重要交互
- 準備一份交互說明文檔(降低理解偏差)
- 分模組處理:先做框架→再做內容→最後做動效
- 保留每個版本的原始碼(方便回溯)
實際案例分享: 上週我幫朋友做了一個餐廳預訂App的原型,使用這個方法只花了1.5小時就完成了包含6個主要頁面的完整原型。如果用傳統方法,至少需要8小時。
情境二:從需求文檔到完整原型(適合85%的專案)
這是我最常用的方法,特別適合從零開始的專案。
需求文檔黃金框架:
我總結了一個萬用模板,用這個框架寫需求,AI的理解準確率能提升80%:
# 專案基本資訊
產品名稱:[你的產品名]
產品定位:一句話說明(如:專為年輕媽媽設計的育兒記錄App)
目標用戶:[年齡段] [職業] [使用習慣]
核心價值:解決[具體問題],提供[獨特價值]
# 功能需求清單(按優先級排序)
## P0 - 核心功能(必須有)
1. [功能名稱]
- 使用場景:[用戶在什麼情況下使用]
- 具體描述:[功能的詳細說明]
- 預期效果:[用戶能獲得什麼]
2. [功能名稱]
- 使用場景:...
- 具體描述:...
- 預期效果:...
## P1 - 重要功能(強烈建議)
- [列出次要但重要的功能]
## P2 - 加分功能(有更好)
- [列出錦上添花的功能]
# 設計規範
## 視覺風格
- 整體調性:[簡約現代/溫暖親切/專業商務/年輕活潑]
- 主色調:[#HEX色值] - [色彩含義]
- 輔助色:[最多3個輔助色]
- 字體選擇:[中文字體] / [英文字體]
## 參考競品
1. [競品名稱] - 參考其[具體特點]
2. [競品名稱] - 參考其[具體特點]
3. [設計網站連結] - 整體風格參考
# 頁面結構規劃
## 首頁
- 第一屏:[展示內容]
- 主要功能入口:[列表]
- 底部導航:[Tab名稱]
## [其他頁面名稱]
- 頁面目標:[這個頁面要達成什麼]
- 主要元素:[包含哪些內容]
- 交互邏輯:[用戶如何操作]
進階提示詞優化技巧:
老實說,寫好提示詞真的是門藝術。
我發現最有效的方法是「對話式優化」,成功率高達88%:
第一輪對話: 「基於上述需求,先做一個首頁的框架佈局,不用太複雜,我們一步步來完善。」
第二輪優化: 「不錯!現在請幫我:
- 把導航欄改成固定在頂部
- 主色調調整為更溫暖的橙色系
- 加入用戶頭像顯示區域」
第三輪細化: 「很好!最後幫我加上這些細節:
- 所有按鈕加上微妙的陰影效果
- 卡片hover時有上浮動畫
- 加載時顯示骨架屏」

三、讓AI幫你優化提示詞:我的獨門秘技
這是我最得意的發現!
你知道嗎?如何寫AI提示詞本身就可以讓AI來幫你優化。
使用這個方法後,我的提示詞命中率從60%提升到了95%。
方法一:診斷式優化(解決70%的問題)
當你覺得AI沒有理解你的需求時,試試這個方法:
我剛才的需求是:[貼上原始需求]
但產出結果不符合預期,具體問題包括:
1. 視覺問題:顏色太暗沉,不夠年輕化
2. 佈局問題:按鈕位置不符合用戶習慣
3. 功能缺失:缺少返回上一頁的功能
4. 交互問題:沒有載入中的狀態提示
請幫我分析:
- 我的描述哪裡不夠清楚?
- 應該補充什麼具體資訊?
- 如何改寫能讓你更準確理解?
- 給我一個優化後的完整提示詞
方法二:對比分析法(適合有明確參考)
這個方法特別適合你有明確參考對象的時候:
期望效果 vs 實際效果對比:
我想要的效果(像Airbnb):
- 大量留白,呼吸感強
- 圓角卡片設計
- 柔和的陰影效果
- 圖片為主,文字為輔
你做出來的效果(像淘寶):
- 資訊密度過高
- 直角設計元素
- 強烈的邊框
- 文字資訊過多
請幫我:
1. 分析兩種風格的核心差異
2. 提供具體的設計規範描述
3. 重寫一個更精準的需求說明
方法三:場景補充法(提升理解精度30%)
我發現很多時候AI理解偏差,是因為缺少使用場景的描述:
補充使用場景資訊:
目標用戶畫像:
- 年齡:25-35歲都市白領
- 收入:月收入15000-30000元
- 習慣:通勤時單手操作手機
- 痛點:時間碎片化,注意力容易分散
典型使用場景:
- 早上7:30:地鐵上快速瀏覽今日任務
- 中午12:30:午休時間查看下午安排
- 晚上9:00:睡前回顧今日完成情況
基於以上場景,設計重點:
- 大按鈕設計(單手可及)
- 資訊層級清晰(5秒內找到重點)
- 載入速度要快(3G網路也流暢)
四、常見問題解決方案:我踩過的坑都在這裡
在使用AI原型製作工具的過程中,我遇到過各種奇奇怪怪的問題。
這裡整理了出現頻率最高的問題和解決方案。
問題1:風格總是不對勁(出現率:45%)
深層原因分析: AI對「好看」「現代」這類模糊詞彙的理解偏差很大。
解決方案:
- 量化描述法
- 不說:「要現代一點」
- 要說:「採用2024年流行的新擬態設計風格,特徵是柔和陰影、微妙漸變、圓角20px」
- 參考網站法(成功率最高)
- 提供5-8個參考網站
- 明確指出每個網站要參考的具體部分
- 例:「參考Apple官網的簡潔感,Airbnb的卡片設計,Stripe的配色方案」
- 設計系統指定法
- 直接指定成熟的設計系統
- 如:「請使用Material Design 3的設計規範」
- 或:「遵循Ant Design 5.0的組件樣式」
問題2:功能實現不完整(出現率:38%)
解決方案:
採用漸進式開發策略:
第一階段:基礎架構(10分鐘)
- 只做頁面框架和導航
- 確保頁面能正常跳轉
第二階段:核心功能(20分鐘)
- 實現1-2個最重要的功能
- 如:登入流程、商品展示
第三階段:交互優化(15分鐘)
- 加入動畫效果
- 完善表單驗證
- 優化載入狀態
第四階段:細節打磨(10分鐘)
- 調整間距和對齊
- 統一視覺規範
- 加入錯誤處理
問題3:響應式效果差(出現率:52%)
解決方案:
明確的響應式規則設定:
/* 提供具體的斷點和佈局規則 */
手機版(375-767px):
- 導航:漢堡菜單
- 內容:單欄,間距16px
- 字體:正文14px,標題18px
- 圖片:寬度100%,高度auto
平板版(768-1199px):
- 導航:頂部固定導航欄
- 內容:雙欄,間距24px
- 字體:正文16px,標題24px
- 側邊欄:寬度280px
桌面版(1200px+):
- 導航:頂部+側邊導航
- 內容:三欄,最大寬度1400px
- 字體:正文16px,標題32px
- 使用CSS Grid佈局
快速測試技巧: 使用Chrome開發者工具的裝置模擬功能,測試至少5種常見裝置。
五、我的實戰心得總結:55個專案的經驗精華
經過這幾個月的摸索和55個實際專案的磨練,我總結出幾個關鍵心得:
1. 工具選擇決策樹
你的情況是?
│
├─ 個人專案,預算有限?
│ └─ 選Claude(免費且功能強大)
│
├─ 團隊協作,需要分享?
│ └─ 選Lovable(協作功能最完善)
│
└─ 完全新手,怕學不會?
└─ 選Gemini(最簡單易上手)
2. 提升效率的10個技巧
- 建立提示詞模板庫(節省70%思考時間)
- 使用變數替換法(一個模板適配多個專案)
- 採用組件化思維(先做組件,再拼頁面)
- 保持版本記錄(使用Git或簡單編號)
- 定期備份代碼(雲端+本地雙保險)
- 收集設計靈感(Pinterest、Dribbble每日10分鐘)
- 學習基礎前端(能看懂HTML/CSS即可)
- 加入社群交流(Discord、Reddit有專門社群)
- 觀看教學影片(YouTube上有大量免費教程)
- 實戰中學習(每週至少練習一個新專案)
3. 避免踩坑終極指南
新手最容易犯的5個錯誤:
- ❌ 一次給太多需求(AI會困惑) ✅ 分階段、分模組處理
- ❌ 描述過於抽象(「要有設計感」) ✅ 具體量化描述(「使用8px圓角」)
- ❌ 忽視回應限制(對話突然中斷) ✅ 及時保存,分段進行
- ❌ 過度依賴AI(不做任何調整) ✅ AI生成70%,人工優化30%
- ❌ 不做版本管理(改壞了找不回) ✅ 每個重要節點都保存
4. 真實數據分享
根據我的記錄統計:
- 平均每個專案節省時間:6.5小時
- 原型迭代次數降低:從平均8次降到3次
- 客戶滿意度提升:85%的客戶第一版就通過
- 學習投入回報比:投入20小時學習,節省200+小時工作
寫在最後:從恐懼到享受的轉變
還記得文章開頭提到的那個害怕Figma的我嗎?
現在的我,不僅能熟練使用各種AI原型製作工具,還開始享受創造的過程。
上個月,我甚至開始在週末做一些有趣的個人專案,像是幫咖啡店老闆做菜單App原型、為社區圖書館設計借閱系統界面。原來,設計並不是只屬於設計師的專利,有了AI的幫助,每個人都能把腦海中的想法變成看得見、摸得著的原型。
我最大的感受是:工具只是輔助,關鍵是要勇於嘗試。
就像學騎腳踏車,一開始總會摔倒,但只要堅持練習,總有一天你會發現自己已經能夠自由馳騁。
給新手的行動建議:
今天就開始你的第一個專案吧!
- 選一個最簡單的想法(如:個人名片頁面)
- 打開Claude(免費就夠用)
- 用最簡單的語言描述你的需求
- 看著AI一步步實現你的想法
相信我,當你看到自己的第一個原型出現在螢幕上時,那種成就感真的會讓你上癮。
而且你知道嗎?這個技能在未來會越來越重要。根據調查顯示,懂得使用AI工具的人,在職場上的競爭力會明顯提升。

最後,如果你想更深入地探索AI與創意設計的結合,不妨翻翻我前陣子寫的電子書《AI產品設計大師》,裡面有很多關於使用AI完成產品設計的教學和經驗分享。
你最想用哪個AI工具來實現你的設計想法呢?
歡迎在評論區分享你的想法,讓我們一起在AI輔助設計的道路上前進!
願每個人都能在AI的幫助下,成為自己想法的設計師!